Radreise Dänemark
Am Anfang stand der Plan grob: Norden. Durch einen Freund, dessen Reisenotizen bei seiner Transcimbrica/Hovedting-Tour ich gesehen hatte, wurde ich auf die Shelter in Dänemark aufmerksam und so manifestierte sich der Gedanke an ein oder zwei Wochen Radreise bei unseren direkten Nachbarn.
Route
Bei der Routenplanung bin ich über eine alte Transport- und Handelsroute gestoßen, die auf der deutschen Seite Ochsenweg oder Heerweg heißt, auf der dänischen Hærvejen. Die Route gehört zur Eurovelo 3-Route, auch Pilgerroute genannt.
Für den deutschen Teil werden direkt GPX-Dateien zur Verfügung gestellt (siehe Ochsenweg).
Auf der Webseite des Hærvejen findet man versteckt Teilrouten der Strecke. Ich hatte mich dazu entschieden, eine auf Komoot geteilte Befahrung als Vorlage zu verwenden. Dies sollte mir später noch einige vermutlich vermeidbare Unannehmlichkeiten bereiten.

Ich weckte die kleine Herde und bekam für einen Moment ihre ungeteilte Aufmerksamkeit, als ich das Rad schiebend an einem Feldrand einen Ausgang zu einem Weg suchte, nachdem das Navi mich auf einen völlig verschlammten Forstweg führte. Ich entschuldigte mich vielmals für die Unannehmlichkeiten.
Es gibt zum Teil zwei verschiedene Routenführungen, eine für Fahrräder und eine für Wanderer. Die Route für Wanderer führt häufig über Forst- und Nebenwege, die mit dem Fahrrad mitunter schwierig zu befahren sind. Die von mir genutzte Routenvorlage scheint leider häufig dem Wanderweg zu folgen und so führte mich das Navi über teils fahrraduntaugliches Gelände. Nachdem ich diesem Umstand auf die Spur gekommen war, entschied ich mich, strikt nach der Radroutenbeschilderung zu fahren, wenn Schilder und Track voneinander abwichen. Das erleichterte die Reise signifikant. Ungeachtet dessen wird man trotzdem häufig über Schotterwege geleitet, die einem Angst um seine Reifen lassen.

Schotterweg
Die Tour startete in Hamburg, das heißt die ersten 200 Fahrradkilometer musst ich zunächst in Deutschland wegstrampeln. Anschließend ging es bei Flensburg über die Grenze, später über Velje, Jelling, Mønsted, Viborg und Aalborg zur nördlichen Küste nach Hirtshals. Auf dem Rückweg wieder über Aalborg nach Århus, von dort aus mit dem Zug Nach Kopenhagen, von Kopenhagen aus an den Südzipfel der Insel Falser nach Gedser, um von dort mit der Fähre nach Rostock zu fahren.

Die Fahrradroute
Anreise und Norddeutschland
Bis zur dänischen Grenze sind es von Berlin aus schon mal 450 km. Da fiel die Entscheidung, mit der Deutschen Bahn zu cheaten, leicht. Da für mich nur eine Direktverbindung in Frage kam, entschied ich mich für die Anreise per IC nach Hamburg, von dort sollten die rund 200 km durch Schleswig-Holstein ein erster schöner Tag werden.
Nach der Unterquerung des Nord-Ostsee-Kanals in Rendsburg setze Starkregen ein. Statt der geplanten Übernachtung auf einem der Plätze des Wilden Schleswig-Holsteins wurde es eine Übernachtung in einem nahen Hotel, so konnte ich alles schön trocknen war am nächsten Tag für die Weiterfahrt frisch.

Wenn plötzlich hinter dem Gebüsch ein Containerschiff erscheint...
Die Ausschilderung und Beschaffenheit der Radrouten auf den von mir befahrenen Strecken waren konsistent und für Ortsunkundige leicht befolgbar.

Flensburg Hafen
Vertikal durch Dänemark
Meine Route und der größte Teil des Hærvejen geht einmal mitten durch Dänemark, von Syddanmark über Midtjylland bis Nordjylland, durch viel landwirtschaftlich genutzte Gegenden und über die eiszeitlichen Ablagerungen, durch winzige Ortschaften bis an die Küste.

Die Routenausschilderung erfolgt über diese blauen Schilder, die im Gegensatz zu Deutschland größer sind, allerdings auch in niedriger Position, so dass man bei hohem Bewuchs am Straßenrand die Schilder mitunter auch übersehen kann. Die Zahlen entsprechen nationalen (in rot) und regionalen Radrouten.
Nach fünf erreiche ich Tagen Hirtshals, ein tolles Gefühl, eine wunderschöne Küste und das Meeresrauschen ist herrlich.

Shelter
Das Dänische Amt für Naturverwaltung stellt hunderte, meist kostenlose, Übernachtungsplätze in den staatlichen Naturgebieten zur Verfügung. Darunter zählen auch die Shelter - einfache, in der Regel zu drei Seiten geschlossene, Holzhütten. Die Orte, häufig etwas vesteckt, findet man am besten über die dazugehörige App oder diese offizielle Karte.
Einige Shelter sind auch buchbar und/oder kostenpflichtig (ca. 30 DKK = 4 € pro Person/Nacht), auch variiert die Ausstattung bezüglich Toiletten/Wasserversorgung.
Für deutsche Touristen mag es seltsam vorkommen, aber diese Plätze sind absolut sauber. Es ist nichts beschmiert, zerstört, vermüllt und der allgemeine Verhaltenskodex ist, dass man die Plätze genauso verlässt wie man sie vorgefunden hat. Einfaches Prinzip, einfach umzusetzen, sei kein Arschloch.

|

|
Shelter sind oft in Blockhüttenbauweise errichtet, hier auch einmal ein sehr niedriges mit Dachbegrünung |
|

|

|
Shelter im Wald |
Größeres Shelter |
Touristendinge machen
Der ursprüngliche Plan beinhaltete auch die Option, bei schönem Wetter möglichst schnell bis Hirtshals durchzuballern und dann ein bisschen Zeit in Norwegen zu verbringen. Allerdings hätte ich dafür mein vorgesehenes Pensum etwa verdoppeln müssen, um einen sicheren zeitlichen Puffer für die Heimreise zu haben.
Es stellte sich allerdings schnell heraus, dass dieser Plan nicht haltbar war, allein der Platzregen in Rendsburg hätte mir eine Warnung sein sollen. Also fuhr ich immer ein wenig über Plan (hatte mir 100 km/Tag vorgenommen) und entschied mich dazu, mir die Fährüberfahrten wortwörtlich zu sparen und weiter in Dänemark herum zu fahren, mir ein paar Dinge anzusehen und dann irgendwie wieder gemütlich Richtung Süden zu fahren.
So habe ich mir auf Empfehlung das UNESCO Welterbe der Jelling-Monumente angesehen. Auch fuhr ich nach dem Studium von Touripamphleten (diese Wände mit Faltzetteln und Broschüren bei Touristeninformationen und Rezeptionen) beim Frühstück im Motel in Viborg einen kleinen Umweg zur weltgrößten Kalkgrube nach Mønsted (das Wetter war eh schlecht).

|

|
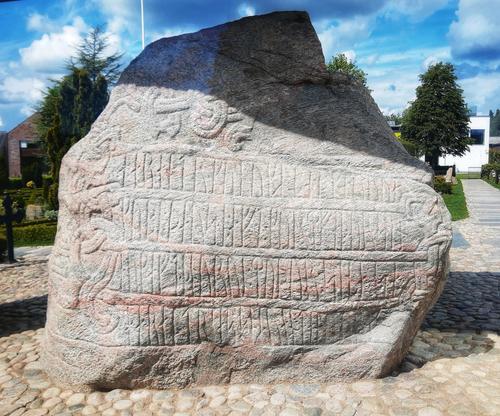
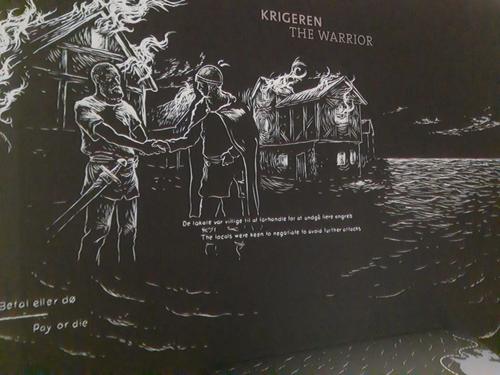
Der große Runenstein, der "Taufschein Dänemarks". In der Ausstellung wird dem Besucher interaktiv die Geschichte der Wikinger mit animierten Zeichnungen vermittelt. |
|

|

|
Kalkgrube in Mønsted |
|
In Århus/Aarhus besuchte ich das Kunstmuseum ARoS. Auch wenn der Eintrittspreis von 160 DKK/22 € zunächst hoch erscheint, ist er doch jede/n Øre/Cent wert - absolute Empfehlung und Zeit mitbringen. Um ehrlich zu sein, hat mich die Berl-Berl-Installation von Jakob Kudsk Steensen und Storm Room am meisten fasziniert.

|

|
Die Aarhuser Domkirche |
Der Rainbow Walk des ARoS ist von Weitem sichtbar. |

|

|
Das Ende des amerikanischen Traums? |
Berl-Berl fesselt die Zuschauer |
Zug nach Sjælland
Um in den östlichen Landesteil, also Sjælland und die südlich davon gelegenen Inseln zu gelangen, wählte ich von Århus aus den Zug. So kam ich stressfrei in Kopenhagen an. So richtig reizte mich die Stadt allerdings doch nicht, mit dem schwer bepackten Rad hätte ich auch eine Unterkunft für die Nacht benötigt, um mir ohne Gepäck das ein oder andere anzuschauen und so vertagte ich einen ausgiebigeren Besuch auf ein anderes Mal.
Trotzdem fuhr ich ein wenig in der Stadt herum, machte eine schöne Pause am Wasser, nach Christiania Freetown, das auch nur wirkte wie Kreuzberg und um einen Eindruck der vielgepriesenen Radverkehrsinfrastruktur zu bekommen, die ich allerdings durchweg, und zwar auf dem Land wie in der Stadt, als in sich konsistent wahrgenommen habe. Weitere verkehrspolitische Analysen würden an dieser Stelle zu weit führen. Ich bin im Übrigen gar kein Freund der hiesigen Verkehrswende-Bemühungen, die ich hier in Berlin als reines, revanchistisches, konzeptloses Flickwerk von Aktivisten erlebe.

Kopenhagen
1.000 Kilometer
Die Reise war nicht sehr detailiert geplant und trotzdem bin ich sehr gut vorbereitet aufgebrochen. Das ist kein Widerspruch, ich hatte nur Backuppläne im Kopf für den Fall, dass man zum Beispiel durch das Wetter doch einige Zeit gegenüber der "optimalen Planung" verliert. Und so kam es ja auch, ich wollte ursprünglich gar nicht über Gedser zurück. Die Übernachtungsmöglichkeiten im Shelter sind für Outdoorfreunde und Camper eine tolle Option, nahe oder direkt an Radrouten günstig und ohne Aufwand ein Nachtlager aufzuschlagen.
Ich hatte elf tolle Tage Fahrradreise in einem wunderschönen Land voller toller, aufgeschlossener Leute.

Bye Dänemark. Vi sees.
Audio-Kommentare
- Videobeschreibung
-
tl;dw: langweiliges Geplänkel zum Einschlafen mit viel Gejammer übers Wetter und sonstige Unzulänglichkeiten, bei denen das Mimimeter ausschlägt
Disclaimer: Die Audioaufzeichnungen waren ursprünglich nur meine persönlichen Notizen von unterwegs, deshalb klingt das auch manchmal sehr flapsig, müde oder abgelenkt, teilweise mit Wind- oder Laufgeräuschen.
Statt nochmals einen Audiokommentar aufzuschreiben und einzusprechen habe ich einfach ein paar Bilder daruntergelegt und das größtenteils so gelassen.
Links
Wildes Schleswig-Holstein - kostenloses Kurzzeitcampen für Wanderer und Radfahrer
Ochsenweg mit GPX-Tracks zum Herunterladen
auf Komoot geteilte Befahrung in Nord-Süd-Richtung
Installationen im ARoS: Berl-Berl und Storm Room
Verrückte Radfahrten durch Norddeutschland und Dänemark: Transcimbrica und Hovedting
Kommentiere im Fediverse
Migrate from Evernote to Joplin
On my journey to move away from closed services I was looking for a note taking application, an Evernote replacement to be specific and stumbled across Joplin. Even though not using Evernote very frequently anymore I wanted to preserve my notebooks, some of them being well-maintained collections of particular topics.
Joplin
Advantages of choosing Joplin:
synchronisation capabilities (Nextcloud yay!)
import Evernote notebooks
desktop and mobile applications
write notes in Markdown (various plugins available, see Joplin's Markdown Guide)
This all sounded really good so I planned my further steps:
install the desktop and mobile app
export Evernote content
set up Nextcloud sync
import Evernote content
evaluate results
use Joplin
delete Evernote account
With Joplin one can create, write and manage extensive collections of any topic. This is just one among many options, see also 12 Best Open Source Evernote Alternatives 2022.
The headache of exporting Evernote content
Getting notebooks out of Evernote became a bit tricky because one cannot just export them in the web browser interface or mobile app. The export function is exclusively available on one of the desktop applications. You can easily install the application on Windows and MacOS but this is a static blog so of course I am using Linux...
There is however the straw of a repackaged Evernote client for Windows available for Linux which is not open source:
if you btw. use Arch, you can install it via AUR
Unfortunately you still have to export your notebooks one after the other.
Nextcloud WebDAV URL
If you follow the Nextcloud synchronisation instructions, you must input the WebDAV URL, not just the Nextcloud instance. This information is to be found in the Setting on the bottom left (see figure).

Aaaand we are done
The Joplin desktop client has a similar application structure. It lacks fancy widgets (pro or con, you decide) and has a cleaner look.

Switching from "setup.py install" to pip
When working on NoN I ran into the following message:
SetuptoolsDeprecationWarning: setup.py install is deprecated. Use build and pip and other standards-based tools
So I took a look at it, did a quick research and decided solving the problem should be doable for me.
Interesting/important links to start with:
What has setup.py ever done for us?
Among the obvious part, installing the application itself into the correct destination folder while also handling dependencies, one can specify plenty of additional files to be coped with like starter scripts, .desktop files, app icons, providing all kinds of the project's metadata.
If you are fierce enough or just don't know better you can write custom install/de-install/ruin the system routines - anything's possible.
For my personal use case the following tasks are required:
install application files
handle dependencies
copy .desktop file
copy starter script
copy application icon
Converting setup.py to setup.cfg
You can however continue using setup.py with pip. setup.cfg is the TOML-formatted static configuration of the setuptools.setup function that is, according to the packaging tutorial, "simpler, easier to read, and avoids many common errors".
If you come from using $ python setup.py install like me you will already have a working setup.py script that can be easily transformed.
[metadata]
The first section of the file includes all the metadata so:
... import info ... with open(os.path.join(here, "README.md"), encoding="utf-8") as f: long_description = "\n" + f.read() setup( name=info.NAME, version=info.__version__, description=info.DESCRIPTION, long_description=long_description, long_description_content_type="text/markdown", license=info.__license__, ..., )
becomes
[metadata] name = non version = 0.81 description = Knights Of Ni - a GTK+ manager for your Nikola powered website long_description = file: README.md long_description_content_type = text/markdown license = MIT ...
For convenience and readability purposes I once put all the proper data into a separate info function so I didn't need to touch the install script which now has become dispensable.
[options]
The same applies for the remaining values that are listed in the options section.
All possible keywords/values are listed in the setuptools documentation. Some keys require a "section" data type that means these keys get their own subsection, p.e. "[options.data_files]".
So the old setup function
... import info ... setup( ..., python_requires=info.REQUIRES_PYTHON, packages=info.PACKAGES, package_dir=info.PACKAGE_DIR, install_requires=info.REQUIRED, include_package_data=True, data_files=info.DATAFILES, package_data=info.PACKAGE_DATA, )
becomes
[options] packages = non python_requires = >=3.6 install_requires = Nikola PyGObject PyYAML include_package_data = True [options.data_files] share/applications = data/non.desktop share/icons/hicolor/scalable/apps = non/ui/duckyou.svg bin = data/non [options.package_data] ...
build
After plagiarizing the pyproject.toml file from the packaging tutorial we are ready to build and hopefully will end up with an installable archive.
But first make sure to have a current build package builder installed:
$ python -m pip install --upgrade build
Then run build from the project's directory:
$ python -m build * Creating virtualenv isolated environment... * Installing packages in isolated environment... (setuptools>=42) * Getting dependencies for sdist... running egg_info writing non.egg-info/PKG-INFO writing dependency_links to non.egg-info/dependency_links.txt writing requirements to non.egg-info/requires.txt [...] Successfully built non-0.81.tar.gz and non-0.81-py3-none-any.whl
Install the archive with pip:
$ pip install dist/non-0.81-py3-none-any.whl
Now it's time to check if everything is in its place and working.
Minor adjustments & tidying up the project
- Start script
-
The installation path is determined by the Python version so the .desktop file points to the new start script that figures out the installation path instead of directly pointing to the application:
#!/usr/bin/env python # -*- coding: utf-8 -*- # execution file to put in /usr/bin import os import non os.chdir(os.path.dirname(non.__file__)) from non import application
- setup.py
-
None of the (custom) commands are needed anymore, the file is obsolete.
- info file
-
All information have been merged into setup.cfg, the file is obsolete.
- README.md
-
Pip now handles the installation and deinstallation process, edit installation section.
Final thoughts
Making my application pip install-ready was easier than expected with an even more compliant result than before. 10/10 would use pip again.
NoN: v0.8 release
The GTK GUI tool for managing Nikola powered websites Knights of Ni (NoN) just some polishing recently and I was shocked (shocked!) to see that the last release is two years old so I drafted a release from the current status.
A major change was the removal of the application-wide draft feature (Nikola's draft mode not affected). It was a rudimental implementation of an idea that I didn't know where to go with. I figured it would go to /dev/null eventually without regrets.
The application is still completely dependent on GTK3. Installation has been tested for Archlinux and Ubuntu.
The About dialog still proclaims it is version 0.7 but the dialog is lying, the version is 0.8. Trust me.
Links
evolution of Ni:
Comments
Sportplus trampoline fix
Achtung!
This article first appeared on Mastodon.
Somebody might remember me owning a fitness trampoline (a Sportplus SP-T-110) which I use on an almost daily basis.
So it was just a matter of time that the first rubber band snaps (I'm doing quite high jumps on my HIIT routine and from the product reviews that can and will happen regardless of workout intensity/weight).
In theory you can buy a replacement rubber band set and in practice it is not in stock atm.
So I bought regular bungee cord and clips and started to macgyver around.

I purchased the 8 mm bungee cord that turned out to be a bit too thick but still with the power of patience and a bit force the cord fit through the hole of the plastic mount.
The chosen length resulted in an educated guess based on the original cord and the lower elasticity of the new cord.

This is the result. I bought the green bungee cord on purpose, the replaced rubber bands are easy to spot.

This has been working for over two months now to my satisfaction with two replaced cords. I'm convinced I have to replace more original rubber bands with time. So be it.
Nikola: some new colour flavours for the Hybrid theme
The Hybrid theme for Nikola is a member of the Hyde theme family. You are able to set any subtheme it provides which are the main colours from the base16 project.
I'm not really a fan of these so I added some additional strong colours to the Hybrid theme that I use. My PR to the themes' repository was accepted so this is included in the theme when downloading from the application.
Now there are plenty of subthemes to choose from:
THEME_CONFIG = { DEFAULT_LANG: { # "hyde_subtheme": "theme-custom", # "hyde_subtheme": "theme-hybrid-01", # petrol # "hyde_subtheme": "theme-hybrid-02", # dark red # "hyde_subtheme": "theme-hybrid-03", # forest # "hyde_subtheme": "theme-hybrid-04", # eggplant # "hyde_subtheme": "theme-hybrid-05", # dark orange # "hyde_subtheme": "theme-base-08", # red # "hyde_subtheme": "theme-base-09", # orange # "hyde_subtheme": "theme-base-0a", # yellow # "hyde_subtheme": "theme-base-0b", # green # "hyde_subtheme": "theme-base-0c", # cyan # "hyde_subtheme": "theme-base-0d", # blue # "hyde_subtheme": "theme-base-0e", # magenta # "hyde_subtheme": "theme-base-0f", # brown # ... } }
Hyde colours

theme-base-08 |

theme-base-09 |

theme-base-0a |

theme-base-0b |

theme-base-0c |

theme-base-0d |

theme-base-0e |

theme-base-0f |
Hybrid colours

|

|
theme-hybrid-01 |
theme-hybrid-02 |

|

|
theme-hybrid-03 |
theme-hybrid-04 |

|

|
theme-hybrid-05 |
theme-custom |
Custom colour
The custom-theme has preset colours that you can directly change in the hybrid.css or better in your custom.css. Just create the file if you haven't already and add and adapt this snippet:
/* custom subtheme for hyde/hybrid theme */ .theme-custom .hsidebar { background-color: #070512; } .theme-custom .content a, .theme-custom .related-posts li a:hover { color: #1582ae; }
Comments
New online presence
There is a moving process going on from my GitHub Page: Merge and Destroy.
See you soon.
Update May 17th
I imported most of the posts and pages, images and listings and so on. I will probably leave the tutorials and some posts also over at the GitHub Page but will slim the page down.
The Google+ archive is now also hosted here.
Adding Mastodon comments to your static Nikola blog
Static and comments
The neverending story. The arch enemies. Beauty and the Beast. If you want to enable comments in a static blog article you will have to come back to third party services.
Nikola already supports several comment systems like Disqus or Isso. As a frequent Mastodon user it has long been my intent to integrate Mastodon threads as a detour comment system.
I stumbled across this JavaScript solution that does the job on any static page: Adding comments to your static blog with Mastodon.
The comments listed are the replies to the corresponding toot:
Potential and restrictions
Unlike embedded Mastodon toots the loaded comments fit neatly to the blog (some CSS theme adaptation required). Adding a comment is still done via the Mastodon web UI.
If you announce an article to Mastodon and want to refer to that toot as your comment thread you will have to either edit the page because you don't know the toot id in advance and therefore build and deploy your site a second time or be quick and announce the article before deploying and then edit the toot id.
A classic comment moderation is not possible though. I personally expect spam and inappropriate contents quite unlikly as you need a Mastodon account in the first place and instance admins are usually very accurate when it comes to enforce their instance rules. This might change with time but right now I don't see a substantial danger.
Preparing Nikola
The main question is "Where put the code?" and the answer is:

A shortcode provides a code snippet that you can call via
{{% name parameters %}}
just save the file in the shortcodes folder.
mastodon-comments.tmpl (Source)
{# Usage: {{% mastodon-comments host=instance.domain username=username id=tootnr %}} #} <h2>Comments</h2> <div class="article-content"> <p>You can use your Mastodon account to reply to this <a class="link" href="https://{{ host }}/@{{ username }}/{{ id }}">post</a>.</p> <p><a class="button" href="https://{{ host }}/interact/{{ id }}?type=reply">Reply</a></p> <p id="mastodon-comments-list"><button id="load-comment">Load comments</button></p> <noscript><p>You need JavaScript to view the comments.</p></noscript> <script src="/assets/js/purify.min.js"></script> <script type="text/javascript"> function escapeHtml(unsafe) { return unsafe .replace(/&/g, "&") .replace(/</g, "<") .replace(/>/g, ">") .replace(/"/g, """) .replace(/'/g, "'"); } document.getElementById("load-comment").addEventListener("click", function() { document.getElementById("load-comment").innerHTML = "Loading"; fetch('https://{{ host }}/api/v1/statuses/{{ id }}/context') .then(function(response) { return response.json(); }) .then(function(data) { if(data['descendants'] && Array.isArray(data['descendants']) && data['descendants'].length > 0) { document.getElementById('mastodon-comments-list').innerHTML = ""; data['descendants'].forEach(function(reply) { reply.account.display_name = escapeHtml(reply.account.display_name); reply.account.emojis.forEach(emoji => { reply.account.display_name = reply.account.display_name.replace(`:${emoji.shortcode}:`, `<img src="${escapeHtml(emoji.static_url)}" alt="Emoji ${emoji.shortcode}" height="20" width="20" />`); }); mastodonComment = `<div class="mastodon-comment"> <div class="avatar"> <img src="${escapeHtml(reply.account.avatar_static)}" height=60 width=60 alt=""> </div> <div class="comment"> <div class="author"> <a href="${reply.account.url}" rel="nofollow"> <span>${reply.account.display_name}</span> <span class="disabled">${escapeHtml(reply.account.acct)}</span> </a> <a class="date" href="${reply.uri}" rel="nofollow"> ${reply.created_at.substr(0, 10)} </a> </div> <div class="mastodon-comment-content">${reply.content}</div> </div> </div>`; document.getElementById('mastodon-comments-list').appendChild(DOMPurify.sanitize(mastodonComment, {'RETURN_DOM_FRAGMENT': true})); }); } else { document.getElementById('mastodon-comments-list').innerHTML = "<p>Not comments found</p>"; } }); }); </script> </div>
The script uses DOMPurify so you have to put the purify.min.js file into the $THEME/assets/js/ folder.
There are some div classes used in the code and may require some adaptation to your theme.
This should be done in the custom.css. I stole the CSS from Carl's site and this is what I use here:
.mastodon-comment { background-color: azure; border-radius: 10px; padding: 5px; margin-bottom: 1rem; display: flex; font-size: 80%; } .mastodon-comment .content { flex-grow:2 } .mastodon-comment .avatar img { margin-right:1rem; min-width:60px } .mastodon-comment .author { padding-top:0; display:flex } .mastodon-comment .author .date { margin-left:auto } .mastodon-comment .disabled { color:var(--accent-color) } .mastodon-comment-content p:first-child { margin-top:0 }
Websites that answer a single specific question
Hints are welcome. Comment here or over at Mastodon. In case of updates post gets republished.
- BER - Berlin Brandenburg Airport
-
The first question touches a sore spot - Germany's most famous airport (BER). The construction project has been full of scandals involving mismanagement, patronage, bad planning, massive budget overrun and, of course, delay:
"Is the BER already open?" - though the answer is incorrect now
or
"Has the BER been finished yet?" with more sad details (German)
- Friday?
-
This is an easy one:
"Is it Friday?" (Danish)
- Traffic
-
The third site answers the question whether the avenue behind the Brandenburg Gate in Berlin is closed for traffic (which often is the case due to public events like marathon, turn of the year or national ceremonies):
"Is the 17th of June Street closed?" (German)
- Tech
- Transportation
-
The container ship Ever Given grounded in the Suez Canal completely blocking any traffic:
Mastodon: Timeline beleben
Nach großem Medienrummel um den Eigentümerwechsel vom Twitter quillt das Fediverse und insbesondere Mastodon über vor neuen und neugierigen Nutzern. Willkommen an dieser Stelle!
Dieser Artikel wurde und wird immer mal wieder bearbeitet und ergänzt.
Timelines

- Local
-
Als Neuling startet man gewöhnlich mit der Registrierung bei einer bestehenden Instanz, das heißt, die lokale Timeline der Instanz ist einen regelmäßigen Besuch wert.
- Federated
-
Die instanzübergreifende Timeline kann je nach Instanzsetup und -größe, Tageszeit und Interesse mehr oder weniger ergiebig sein. Häufig sieht man die Tröts vor lauter Spam nicht, trotzdem sollte man hier zumindest mal reinschauen.
Profilverzeichnis
Hinter dem Profile directory versteckt sich eine ganz nützliche Übersicht von aktiven Nutzern der eigenen und anderer Instanzen. Hier sieht man auch, wie nützlich es für andere ist, eine Kurzbio und ein Profilbild einzupflegen. Diese Übersicht muss nicht in jeder Instanz aktiv sein.
Leute
Mit ein wenig Klicken und Scrollen in den Timelines findet man schnell das ein oder andere Profil, bei dem man genauer hinschaut. Falls man gar nicht weiß, wo man anfangen soll, folgt man am einfachsten zunächst seinem eigenen Instanzbetreiber (zu finden auf der About-Seite).
Abgesehen von den Posts/Tröts sind folgende Punkte in einem Profil interessant:
Wird das Profil aktuell verwendet? Mastodon hat immer mal wieder kleine Hypes erlebt, es gibt viele verwaiste (zum Teil auch mit einem Umzug auf eine andere Instanz verbundene) Profile.
Wem folgt diese Person?
Wer folgt dieser Person?
Welche Interessen hat die Person (Kurzbio, Featured hashtags)?
Gibt es noch mehr interessante Profile im Profilverzeichnis dieser Instanz (obere Leiste auf jeder Profilseite)?
Man hangelt sich also sprichwörtlich von Baum zu Baum, bringe also etwas Zeit mit...

- Trunk
-
Für den englischsprachigen Bereich gibt es ein nach Interessen geordnetes Verzeichnis, in das man sich per Request eintragen lassen kann: Trunk.
Bots
Menschen sind ja auch nicht alles. Da das ganze Fediversum auf freier Technologie basiert und auch Mastodon einfach per API zugänglich ist, sind automatisierte Posts nicht weit. Dafür gibt es mit botsin.space eine eigene Instanz.
Bei den überwiegend sehr ernsthaften Beiträgen auf Mastodon können Botbeiträge durchaus stimmungsaufhellend wirken.
Gruppen
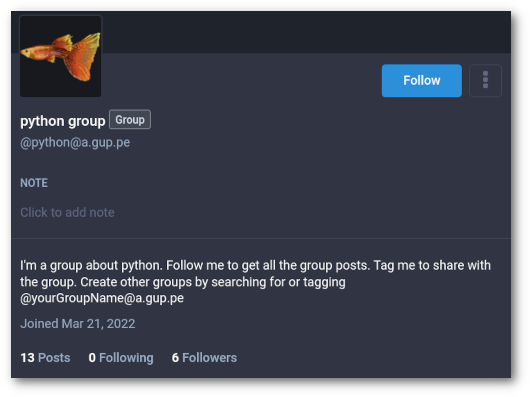
Sogenannte Gruppen bieten die Möglichkeit, Beiträge zu beliebigen Themen zu abonnieren. Mastodon selbst bietet keine Gruppenfunktionalität wie etwa Friendica. Auch ist es bislang nicht möglich, Hashtags direkt zu folgen (v3.5.1) und so ist der Workaround über gup.pe groups entstanden.
Dienste, die das ActivityPub-Protokoll unterstützen, können mit gup.pe groups interagieren. Sobald man einer Gruppe folgt, werden alle Beiträge, in denen die Gruppenadresse erwähnt wird, in die eigene Timeline weitergeleitet (geboostet). Auf diese Weise kann man sich zu Themen mit Leuten austauschen, die sich (noch) nicht untereinander kennen bzw. folgen.

Was Gruppen nicht sind
Eine "Gruppe" ist kein abgegrenzter Bereich im Sinne einer Facebook-Gruppe oder eines Forums. Im Prinzip handelt es sich einfach ausgedrückt um einen Themen-Abo-Service, aber das klänge nun auch etwas dröge, wäre aber in der Tat zutreffender.
Weitere Eigenschaften der Gruppen, die keine sind:
es gibt keine Moderation/Moderatoren/Eigentümer
man kann keine Beiträge sehen, die vor dem Beitritt zur Gruppe (= folgen) gepostet wurden
mit Ausnahme der eigenen Instanz ist nicht ersichtlich, wer ebenfalls der Gruppe folgt
keine individuelle Gruppenbeschreibung
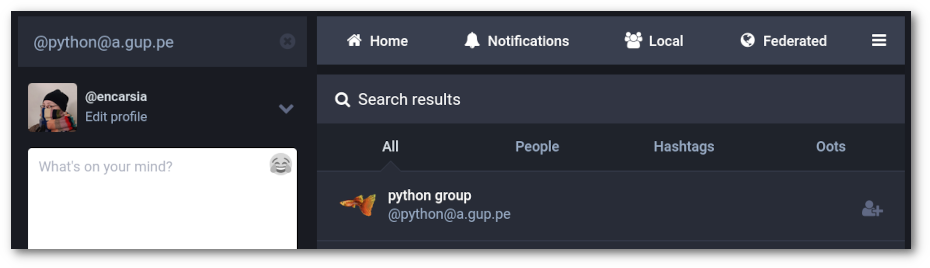
Wo und wie finde ich nun Gruppen?
Gruppen werden aktuell unter a.gup.pe gehostet.
Es gibt zwei Möglichkeiten, Gruppen zu finden:
Webinterface der genannten Gruppen-Dienste, dort sind allerdings maximal 50 populäre Gruppen gelistet
Suchfunktion im Mastodon-Webinterface


Aktiv werden
Bei Mastodon wird man ohne eignes Zutun nicht so einfach bespaßt, man muss sich selbst um seine Unterhaltung kümmern. Dazu muss und kann man auf verschiedene Arten aktiv werden:
fav, was dir gefällt
booste, was dir besonders gefällt
kommentiere, und sei es ein schlagfertiger Spruch oder einfach ein Danke, egal - was soll passieren?
vervollständige dein Profil, in der Reihenfolge Avatar, Kurzbio, Links, Featured hashtags, pinne einen oder wenige für dich relevante Tröts an
verfasse einen
#introduction-Tröt (auf Deutsch auch die Hashtags#vorstellungund#neuhierverwenden) und stell dich der Gemeinde vortröte selbst, auch wenn man zunächst gefühlt ins Unbekannte sendet
Persönliche und völlig subjektive Tipps
- Poste selbst
-
Profile, die nur oder überwiegend aus Boosts bestehen, finde ich uninteressant, dann folge ich lieber dem Original.
- Alltägliches
-
Schreib auch mal was von dir, was Lustiges, Profanes, Alltägliches, wie wäre es mit einem Foto von draußen? Schreib lieber deine eigenen Showerthoughts auf als der Zehnte zu sein, der irgendeinen aktuellen Aufreger per Screenshot verbreitet.
- Mastodon-Interessen-Bingo
-
Du arbeitest in Tech, interessierst dich für FLOSS, Datenschutz, bist politisch total engagiert, gegen ganz viel und empörst dich gern? Ist ja gut und schön, aber hier auch nicht sehr originell (ja okay, Mastodons sind Herdentiere), was macht dich sonst noch aus? Hast du auch andere Hobbies (Steine sammeln, (Nischen-)Sport, Handwerken/Basteln, Schnulzen gucken, whatever)? Erzähl mal!
- CW
-
Ich möchte das Fass Content Warning hier nicht aufmachen, nur eins: es muss nicht jeder Inhalt hinter einer CW versteckt werden. Im Gegenteil, ich komme mir verarscht vor und halte es auch für den Umgang auf der Plattform hier für kontraproduktiv, diese Funktion im Übermaß zu nutzen.
Click
folge FediTips (en) für mehr Feditips